


.description {
margin-bottom: 20px;
font-size: 16px;
}.count {
margin-left: 0.75em;
font-size: 14px;
opacity: 0.5;
}Variables can help with consistency

<div>
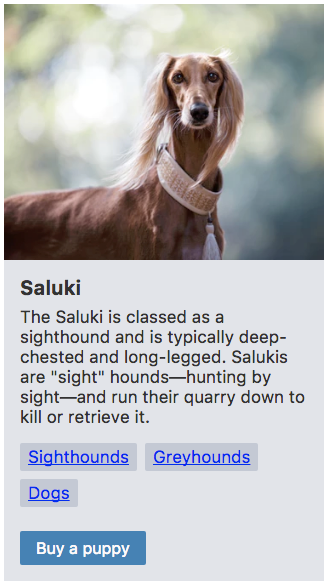
<Header level={2}>Saluki</Header>
<Text>
The Saluki is classed as a sighthound
and is typically deep-chested and long-legged.
Salukis are “sight” hounds—hunting by sight—and
run their quarry down to kill or retrieve it.
</Text>
<Text small>Don’t leave any food on a
table when saluki is around.</Text>
</div>xxs (2px) to xxl (128px)
<Panel
below="xxs|xs|s|m|l|xl|xxl"
inset="xxs|xs|s|m|l|xl|xxl"
x="xxs|xs|s|m|l|xl|xxl"
y="xxs|xs|s|m|l|xl|xxl"
between="xxs|xs|s|m|l|xl|xxl"
squish
inline
>...</Panel>import Panel from 'react-spaceman'
const Button = props => (
<Panel
inset="m"
squish
tag="button"
className={classes.root}
tagProps={props}
>
{props.children}
</Panel>
)
<Panel inset="m" between="m">
<Panel between="s">
<h3>Saluki</h3>
<div>The Saluki is classed as a…</div>
</Panel>
<Panel between="s" inline>
<Tag href="/sighthounds">Sighthounds</Tag>
<Tag href="/dogs">Dogs</Tag>
</Panel>
<Button>Buy a puppy</Button>
</Panel>Slides: bit.ly/consistent-css
Me: sapegin.me
Twitter: @iamsapegin
GitHub: sapegin
